#
Vibration

#
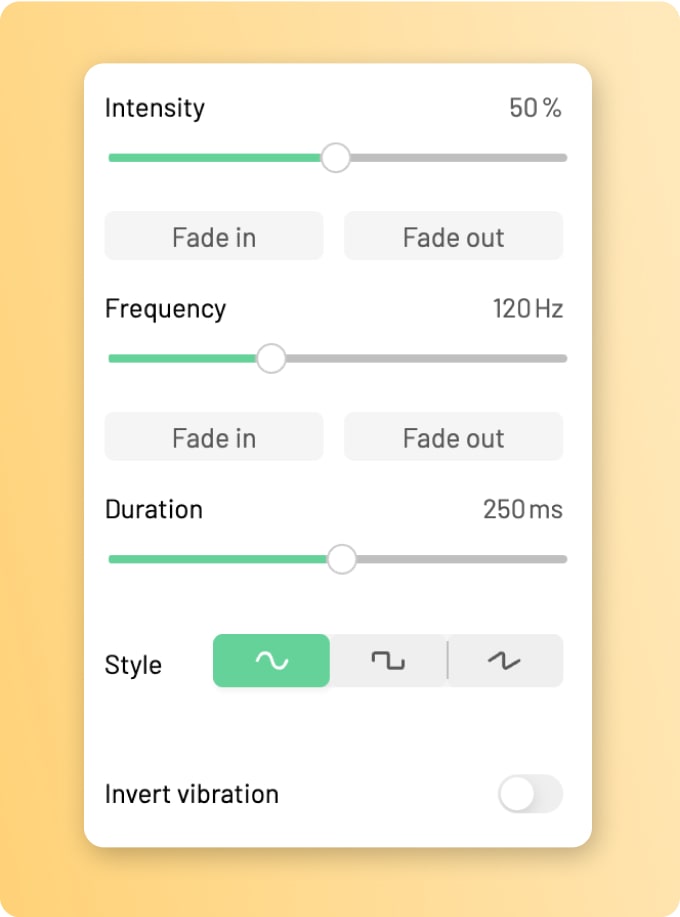
Intensity
The intensity parameter of a vibration determines the amplitude of the oscillations and thus how strong the vibration will feel. In addition to the slider, this value can be adjusted by pulling the upper border of the striped green area of the vibration block up or down with your mouse.
- Minimum
- 1%
- Maximum
- 100%
#
Intensity Fade
To create smooth transitions and soft vibrations you can use a fade effect to slowly increase the intensity value over time. Start by selecting a vibration block and select the “Fade in” panel underneath the intensity slider.
#
Fade-in vs. Fade-out
Two options are available that define the placement of the effect: A fade-in is placed at the beginning of a block, and a fade-out is placed at the end. Combine both to achieve more complex patterns.
#
Enabling and disabling
The toggle switch on the top right of the fade-in menu allows you to enable and disable the fade-in.
#
Duration
You can choose how long the fade-in progression will take using the duration slider. Higher values can feel smoother and more subtle, while values are perceived more aggressive and steep.
- Minimum
- 0 ms
- Maximum
- the total duration of the vibration block (- the duration of an intensity fade-out)
#
Starting value
The initial intensity value from which the fade is starting. It can be used to transition between or match to proceeding blocks.
- Minimum
- 0%
- Maximum
- 100%
#
Frequency
Frequency adjustments are only available in voice-coil mode
The frequency parameter represents how many oscillations the actuators will complete every second. High frequencies can feel like a sharp buzz, whereas low frequencies can often be perceived like a deep rumble.
This parameter is not applicable to ERMs and LRAs: LRAs are driven at their natural frequency, and for ERMs, intensity and frequency are inherently coupled.
- Maximum
- 500 Hz
- Minimum
- 1 Hz
#
Frequency Fade
Freuquency-Fade effects allow you to vary the Frequency value over time. Start by selecting a vibration block and select the “Fade in” panel underneath the Frequency slider. The effect is also often referred to as frequency-sweep.
#
Fade-in vs. Fade-out
Two options are available that define the placement of the effect: A fade-in is placed at the beginning of a block, and a fade-out is placed at the end. Combine both to achieve more complex patterns.
#
Enabling and disabling
The toggle switch on the top right of the fade-in menu allows you to enable and disable the fade-in.
#
Duration
You can choose how long the fade-in progression will take using the duration slider. Higher values can feel smoother and more subtle, while values are perceived more aggressive and steep.
- Minimum
- 0 ms
- Maximum
- the total duration of the vibration block (- the duration of an intensity fade-out)
#
Starting value
The initial intensity value from which the fade is starting. It can be used to transition between or match to proceeding blocks.
- Minimum
- 1 Hz
- Maximum
- 400 Hz
#
Duration
All blocks have a duration parameter, specifying the playback time. The value can be controlled through the slider or by pulling the right border of the block with the cursor.
- Minimum
- 1 ms
- Maximum
- 4000 ms
#
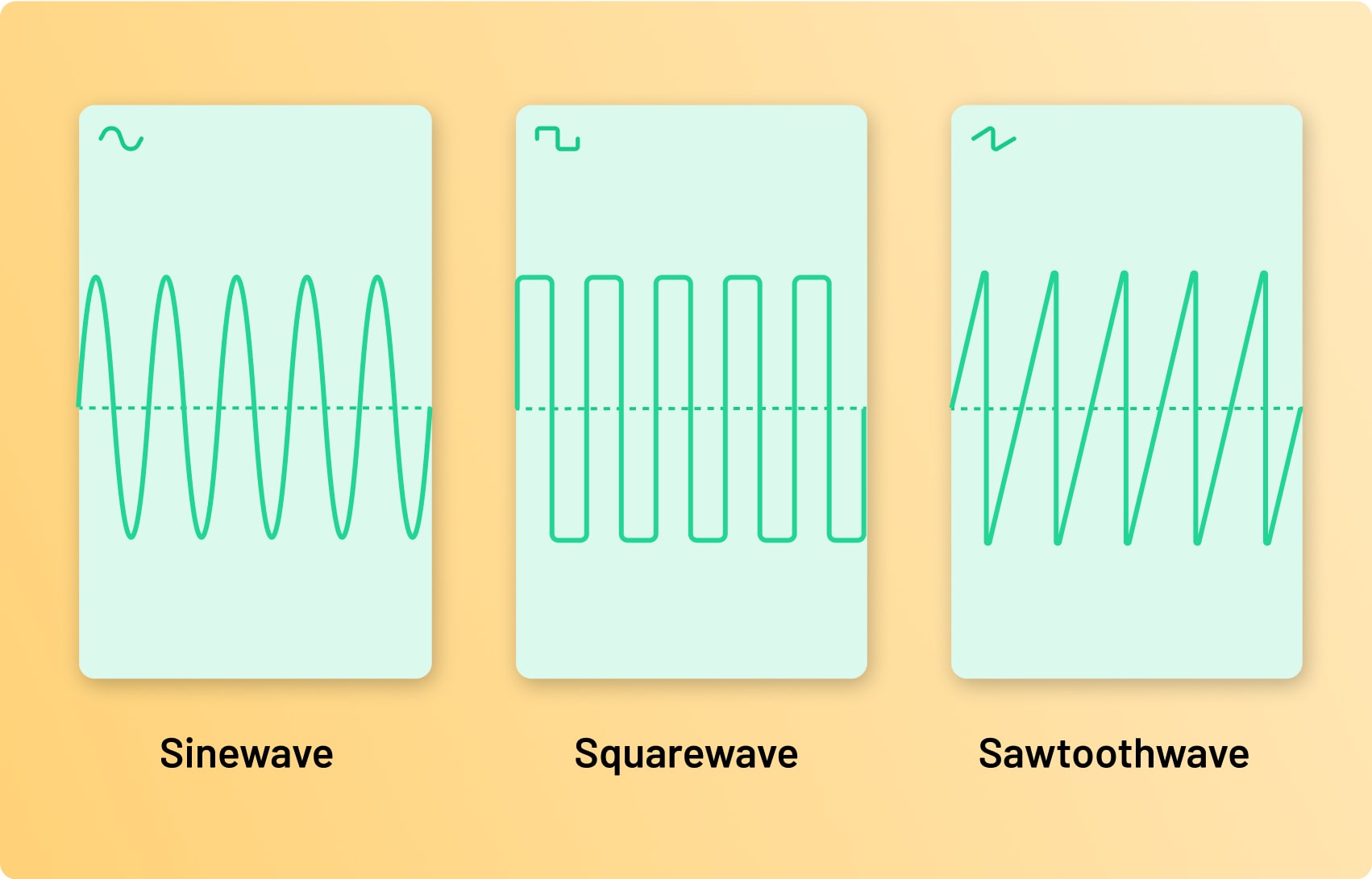
Waveform
⭐ Starter
The waveform selection determines how the actuators will be moved to render the vibration. There are three options: Sawtooth, Sine, and Square waves. All of them have different characteristics: Square waves are the sharpest and strongest of all the waveforms. They are capable of producing the most intense vibrations.
Sine waves are the smoothest of all the waveforms and generally minimize the auditive feedback.
Sawtooth waves combine some of the smoothness of sine waves with some of the sharpness of square waves. In addition, since they are asymmetrical, they come with directionality: Try out the Invert option in combination with the sawtooth wave!
- Options
- Sine Square, Sawtooth

#
Invert
With this option, you can change the movements of your actuator to the opposite direction.
- ERM
- The excentric mass is spinning in the opposite direction.
- LRAs and voice coils
- As the vibration consists of repeated movements in opposite directions, inverting the vibration means that this oscillating movement will start in the opposite direction. This can be interesting when chaining two vibration blocks. While those are usually synchronized to ensure smooth transitions, you can use the invert functionality to create perceivable transitions or abrupt stops.